XML and InDesign import instructions
These instructions are for installing several extend scripts and importing the XML/IDML file into InDesign. The template file provided is for demonstration purposes only and currently may not have full support for all design and layout styles.
-
Download the InDesign scripts and template in the b-ber-demos repository.
-
Install the b-ber extendscripts in InDesign.
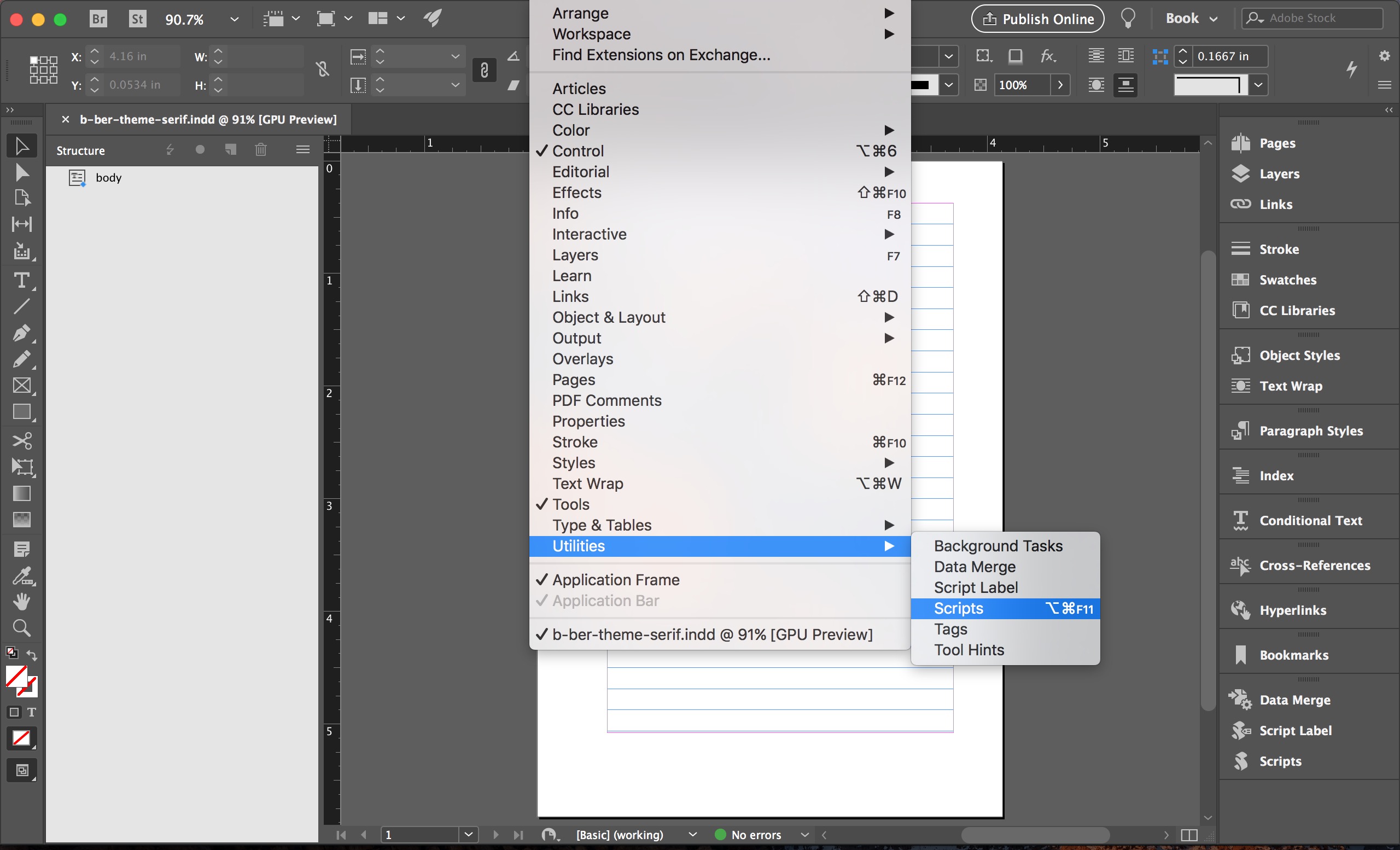
Ensure the Scripts Panel is visible:

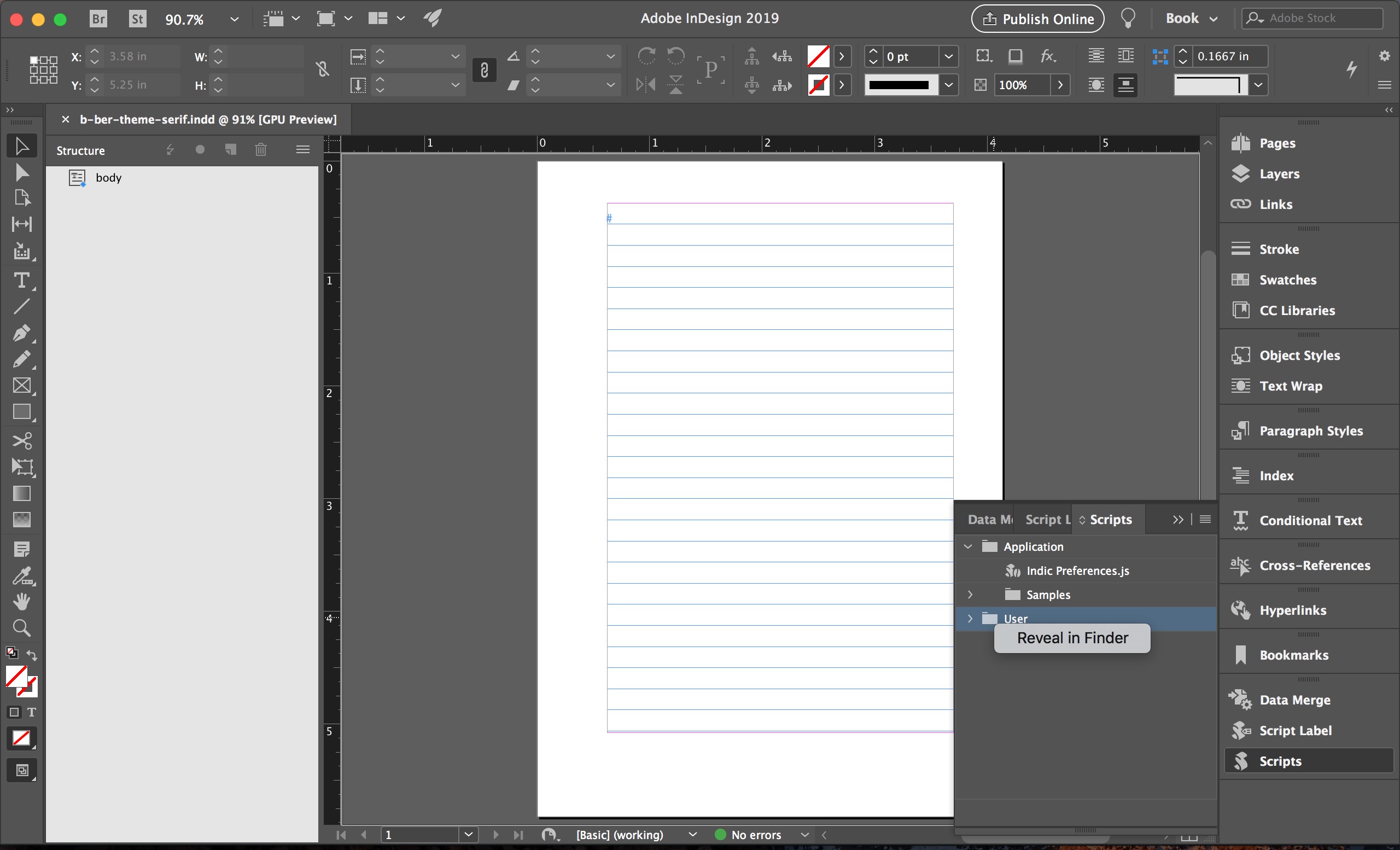
Open the Scripts Panel, right-click on the User directory, and select Reveal in Finder:

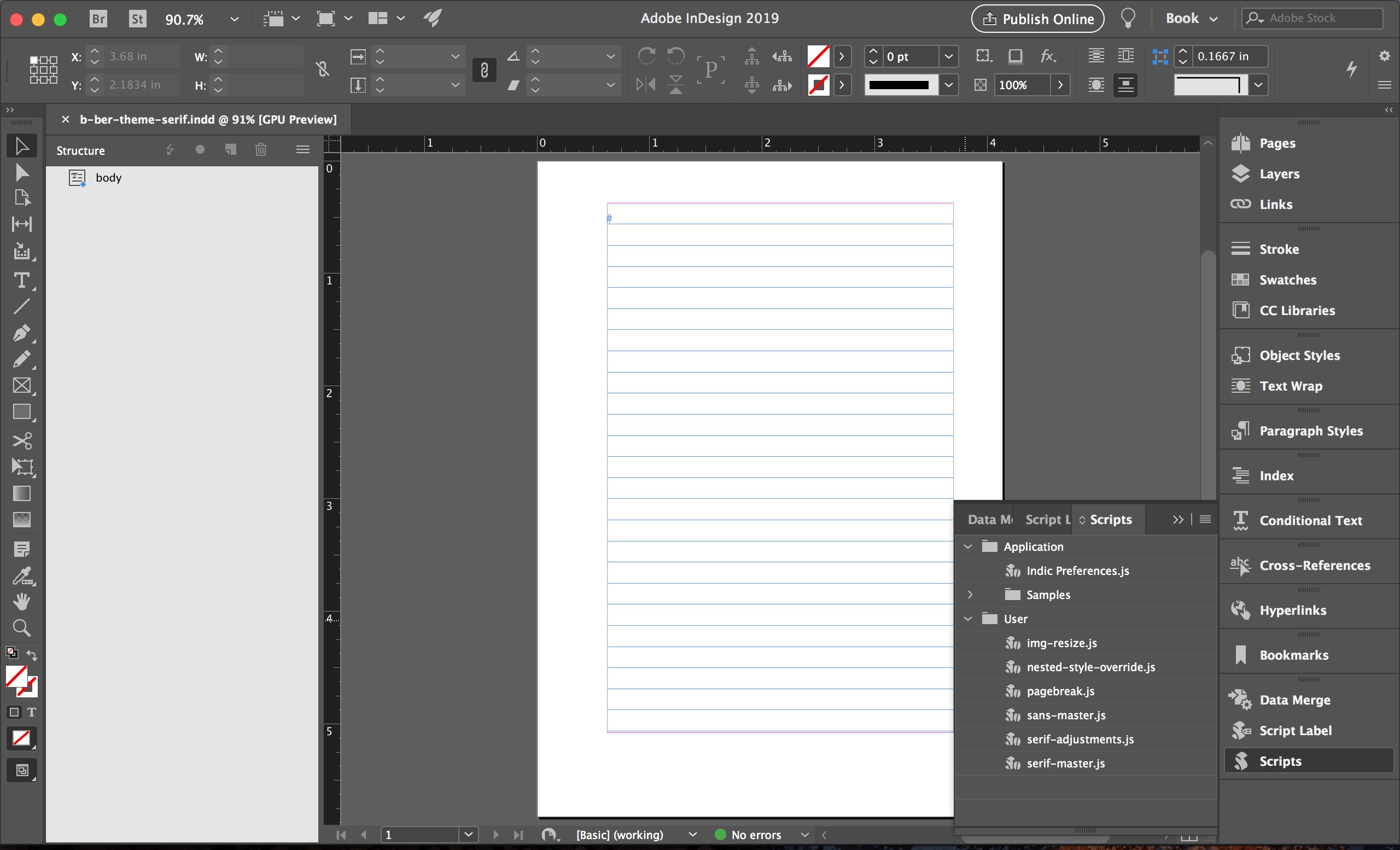
Copy the scripts from the b-ber-IDML repository into the Scripts/User directory. The newly installed scripts should now appear in InDesign's Scripts Panel.

- Generate an XML file with b-ber from a project directory:
$ bber build xml
- Open a b-ber template in InDesign:

- Import the XML file into InDesign by selecting File > Import XML...:

Ensure the import settings match the following:

The content of the XML file is now visible in the document:

- Ensure the styles have been properly mapped by selecting Map Tags to Styles from the Structure Panel:

- Open the Scripts Panel:

- Run the serif-master script:

Detailed documentation for all scripts can be found inline in the files. Below is a brief overview of each file:
- The serif-master.js script runs each script required for the b-ber-theme-serif theme.
- The pagebreak.js script replaces HTML
<pagebreak>and<br>characters with InDesign specificframebreakandline breakcharacters. - The img-resize.js script programmatically resizes all images. A dialog window will prompt the user to enter how many columns wide the inline figures should formatted. The default is set to 8.5 columns.
- The serif-adjustments.js script programmatically applies text indentation to
<p>elements and formats special-case<h1>tags. - The nested-style-override.js script programmatically applies style specifications to nested child elements which are not natively supported by InDesign character and paragraph styles.
- Adding metadata
- Creating content
- Generating new content
- Authoring and editing content
- Reading order (Table of Contents)
- Configuring the build
- Adding a cover image
- All directives
- Text
- Media
- Misc