Live Demo ↗ | API documentation ↗
<vaadin-time-picker> is a Web Component providing a time-selection field, part of the Vaadin components.
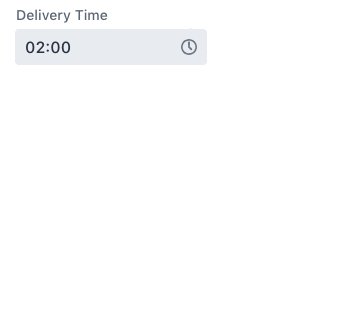
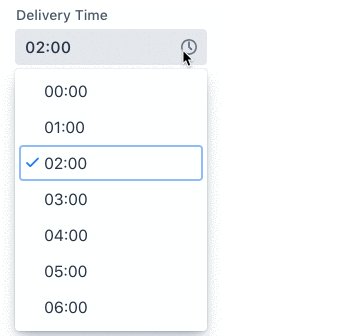
<vaadin-time-picker label="Delivery Time"></vaadin-time-picker>Vaadin components use the Lumo theme by default.
-
src/vaadin-time-picker.htmlUnstyled component.
-
theme/lumo/vaadin-time-picker.htmlComponent with Lumo theme.
-
vaadin-time-picker.htmlAlias for theme/lumo/vaadin-time-picker.html
-
Fork the
vaadin-time-pickerrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-time-pickerdirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-time-picker/demo
- http://127.0.0.1:8080/components/vaadin-time-picker/test
- When in the
vaadin-time-pickerdirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
To contribute to the component, please read the guideline first.
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.