-
-
Notifications
You must be signed in to change notification settings - Fork 3.8k
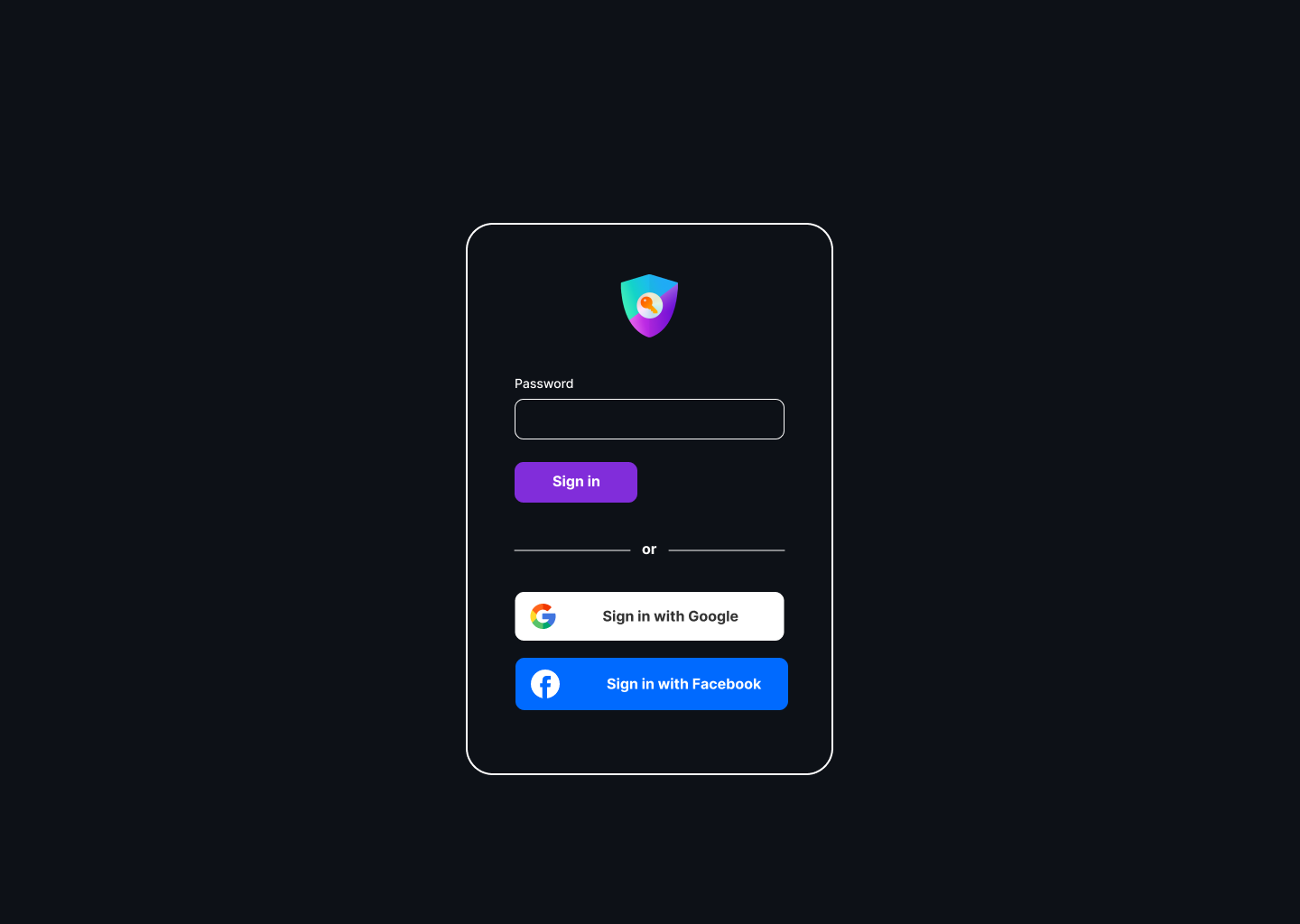
feat: add signin button styles #5802
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎ 1 Ignored Deployment
|
chore: rm comments
f14e1f9 to
eb94c30
Compare
Co-authored-by: Balázs Orbán <info@balazsorban.com>
|
Keep in mind that colors are dictated by the |
|
I like @Gawdfrey's mockup more as it is more in line with the modern design of Supabase Auth & Auth0.
|
|
I made some alterations according to some of the suggestions @Exerra had. |
I like the mockups a lot in general, however, are you allergic to the standard login button layout? i.e. Left aligned button and center aligned text in the remaining space? 😂 |
Aah, my bad I misunderstood. Thought you were talking about the "Sign in" button.. |
Beautiful! 😂 |
|
My horrible photoshop skills aside, I feel like making the background a grey colour really helps draw the focus to the login box (+ with no border looks nice and modern 👀). But that is all I could nitpick from @Gawdfrey's design without going into the accursed realm of designing for dark mode 🥴 |
|
I took the liberty to implement these design suggestions in code as well, with @Exerra latest sketch in mind. I am not allowed to create a pull request, how could I submit the code for review? Fork the repo? |
Yeah so thats generally how it works, you make a fork, make your changes there then create a PR from the fork into the main one 👍 |
|
I added a new PR with the aforementioned designs here. |
|
I like the new design. Thank you all for the work you do in this amazing library. |
|
I'd recommend move forward with this button logo + provider styling PR here. And then follow up shortly thereafter with another more general pages styling refresh, for example with gawdfrey's PR. |
|
🎉 Experimental release published 📦️ on npm! pnpm add next-auth@0.0.0-pr.5802.b9d39079yarn add next-auth@0.0.0-pr.5802.b9d39079npm i next-auth@0.0.0-pr.5802.b9d39079 |
6ae5d81 to
51321f8
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looks good to me! ![]()










Changes
Todos
Preview:
Notes